海外翻墙免费加速器:[入口]
在百度搜索里我们经常用到的是网页搜索,但是现在越来越多的用户为了更加直观地看到自己想要的信息,也会通过图片搜索进行查找。这个时候SEO新手就会问了:那些图片是从哪来的呢?其实那些图片和搜索引擎一样是被抓取来的。只要我们对网站的图片进行优化,用户同样也可以通过百度图片的搜索界面访问我们的网站。
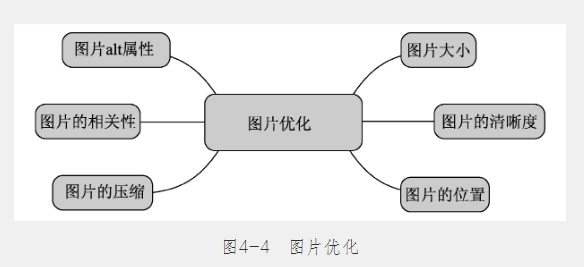
那么怎样才能将图片优化得足够好,最终展现在搜索引擎的图片搜索功能里呢?这里就要用到图片优化的功能了,如图4-4所示。

1. 错误理解
图片优化在人们的眼里可能会认为,是对图片的美观度、清晰度、分辨率等优化,属于美工范围的优化。但这和SEO所说的优化是没有任何关系的。SEO所说的图片优化和关键词优化是一样的,图片的优化同样需要结合代码。之所以图片优化没有关键词重要,是因为我们都习惯性用文字搜索,才造成了以文字为主导地位的搜索引擎。
2. alt属性
网站的图片和文字的表现形式是不一样的,文字是通用的,所以除了极个别地方需要用到特殊标签以外,通常都是根据CSS的样式来决定的。而图片则不一样,图片的出现必须有单标签<img>才能插入图片,然后根据图片的URL地址来获取图片的路径展现。而alt属性则是跟随在后面的属性,我们可以理解为对图片的一个中文解释,而这个中文解释就是帮助网站上的图片展现在百度搜索引擎图片搜索界面中的一个重要途径。
例如,在网站上上传了一张英语老师讲课的图片,这个时候alt标签就可以写为alt=”英语培训”,那么用户在百度搜索引擎的图片搜索里就有机会看到这张英语老师讲课的图片。当然,alt属性还可以用于当图片丢失或者加载失败的时候,告诉用户这是一张介绍什么类型的图片。
3. 完整属性
当然也有一部分SEO人员认为,单一地依靠alt属性是无法满足图片优化的。于是后面又增加了title属性。图片中title属性的作用一样不亚于alt属性的作用。后来又有一部分人觉得图片的名字也很重要,逐渐演变成<img src=”图片名称.jpg”width=”宽度大小”height=”高度大小”alt=”图片名称”title=”图片名称”>的完整属性代码。
 陈海飞博客
陈海飞博客